워드프레스 회원가입 및 관리 플러그인 - 얼티밋 멤버
워드프레스에서 회원이 가입할 수 있도록 가입 폼을 제공하고 회원별 권한을 구분하고, 권한별 접근 페이지를 설정할 수 있으며 패스워드 분실 등으로 초기화 할 수 있는 기능을 제공하는 플러그인이 있습니다.
무료 플러그인(업그레이드 시 유료로 전환)이며 이름은 ultimate member입니다. 대쉬보드 플러그인 메뉴에서 검색하여 설치 및 사용할 수 있습니다.

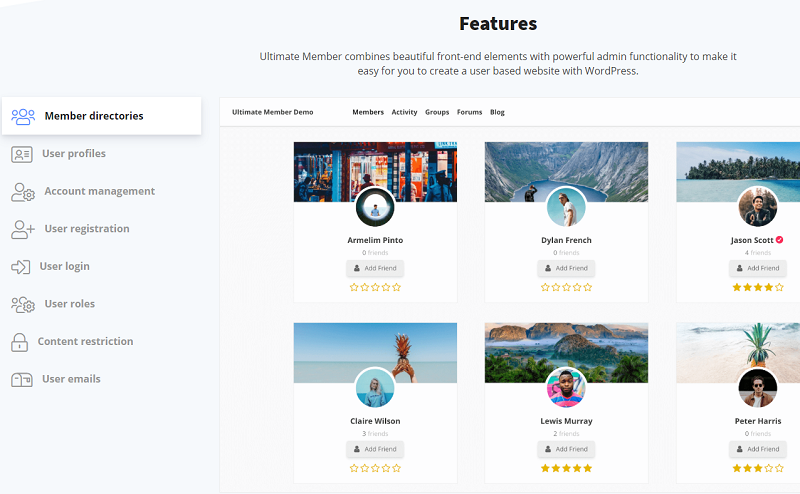
이 플러그인에서 제공하는 주요 기능은 아래와 같습니다.
- 회원가입, 프로파일, 로그인 폼 제공
- 회원별 권한 관리
: 권한별 프로파일 편집 가능 설정
: 권한별 Admin Bar 표시 활성 / 비활성 설정
- 멤버 현황 표시 설정
- 사용자 계정, 프로파일, 비밀번호초기화 기능 제공

설명만 보면 무료 플러그인임에도 불구하고 많은 유용한 기능을 제공하고 있는걸 알 수 있습니다. 저도 오래 워드프레스를 사용하면서 무료에 이정도 기능의 플러그인을 만난게 별로 없었네요.
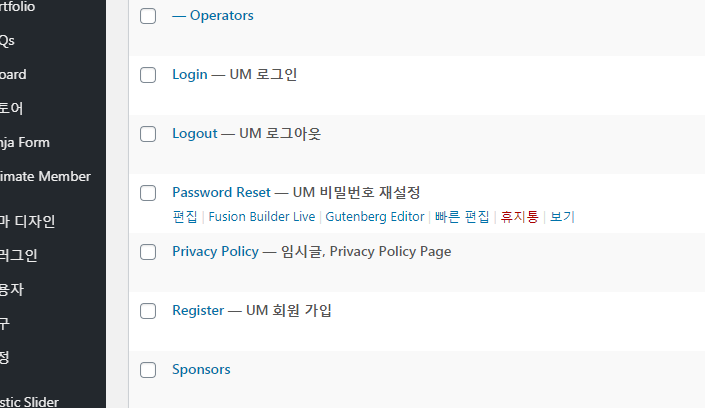
사용방법은 어렵지 않습니다. 간단히 설명하면 플러그인 설치 후 상단에 필수 필요 몇몇 페이지를 만들라는 버튼 하나만 클릭하면 페이지가 자동 생성되고 그 페이지 옆에 - UM xxx 라는 얼티밋 멤버 문구가 표시됩니다.

이렇게 간단하게 필요 페이지를 만든 후 그 페이지를 메뉴로 사용하면 로그인, 회원가입, 비밀번호 초기화 등의 디자인이 사이트에 표시되는 구조 입니다.
특히 메뉴별로 로그인 사용자만 보이게 할 것인지, 로그아웃 사용자만 보이게 할 것인지, 상관없이 모두 보이게 할 것인지를 정할 수 있으며 로그인 사용자만 보이게 할 경우 사용자 권한별로 보이게 할 로그인 사용자를 추가로 지정할 수도 있습니다.
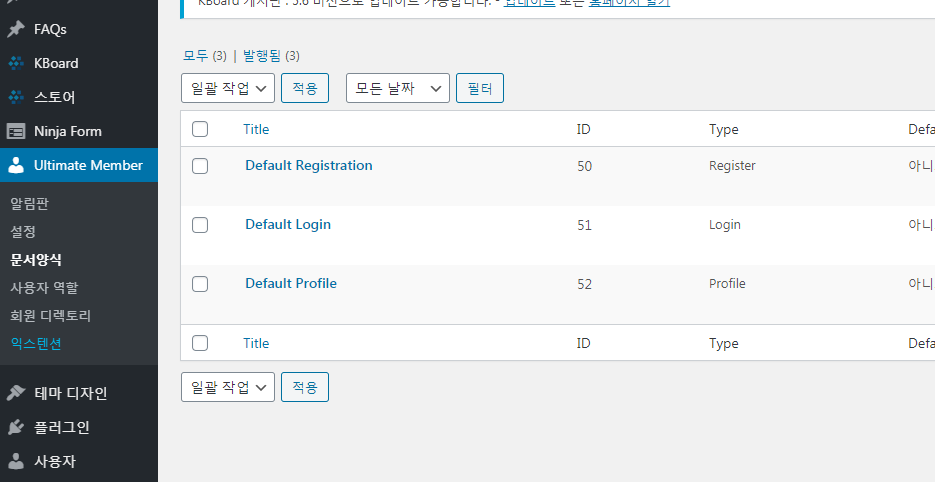
그전에 알아두어야 할 한가지를 적어봅니다. 위에서 자동으로 생성된 페이지는 얼티밋 멤버 폼 메뉴에서 양식을 편집할 수 있는데 제공되는 페이지는 로그인, 프로파일, 회원가입 외 없습니다.

위 포맷은 여러분이 원하는 대로 추가컬럼을 지정하거나 폼에 양식의 권한을 나누어 사용할 수 있는데 이 외 추가적인 폼의 생성이 잘 안되더라구요...(아시는 분은 댓글 부탁드립니다)
비밀번호 초기화, 내정보, 로그아웃 페이지가 변경되거나 삭제되면 다시 페이지를 만들어 숏코드를 입력해야 하는데 신규가 아닌 경우 직접 관련 숏코드를 입력하고 Permalink를 수정해야 합니다.
직접 숏코드를 입력해야 하는 경우 기능별 숏코드는 아래와 같습니다.

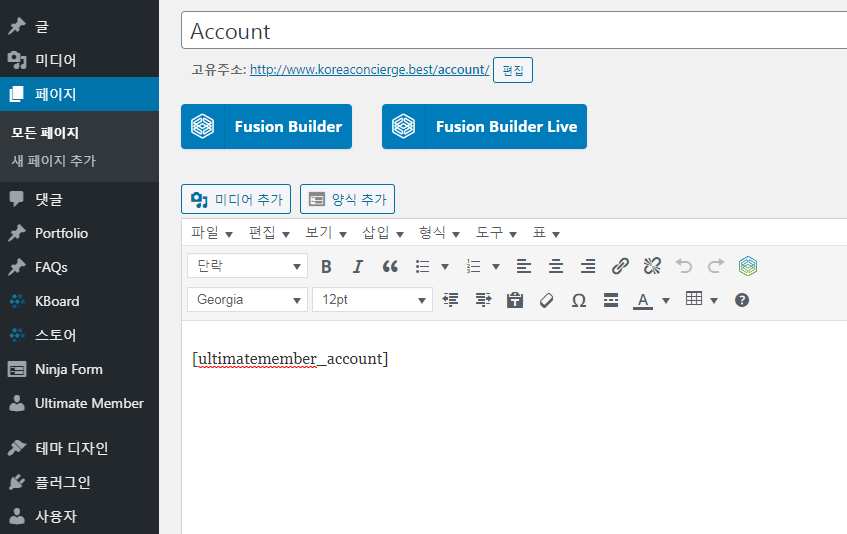
[내정보 page] = Account (계정)
내정보 페이지는 각 사용자의 계정 설정이 포함 된 페이지입니다.
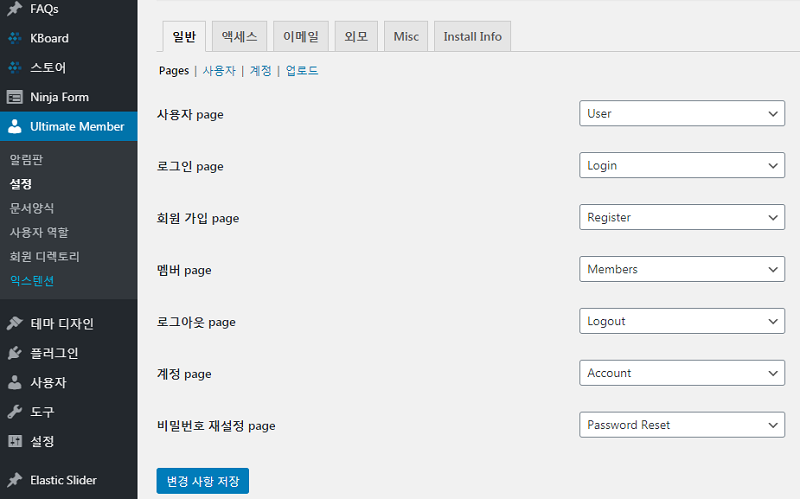
(‘얼티밋 멤버’ > ‘설정’) 페이지에 있는 ‘일반’ > ‘내정보’ 탭에서 계정 설정에 대한 설정 및 옵션을 변경할 수 있습니다.
• ‘내정보 page’의 슬러그는 /account/ 입니다.
• 기본으로 설치된 회원가입 폼의 숏코드는
[ultimatemember_account]
입니다.
: 모르고 삭제된 경우 이 페이지 만드는 법
– ‘내정보 page’를 새로 만들고 슬러그를 ‘account’으로 수정합니다.
– ‘내정보 page’의 숏코드를 텍스트 편집기에 붙여넣기합니다.
– 상위 페이지 설정 안함으로 합니다.
– (‘얼티밋 멤버’ > ‘설정’)으로 이동 후 ‘일반’ > ‘Pages’ 탭에서 ‘내정보 page’를 이 페이지로 설정하시면 됩니다.
[비밀번호 초기화 page] = Password
비밀번호 초기화 페이지는 비밀번호 분실 시 초기화를 할 수 있는 링크를 메일로 발송해 주는 페이지입니다.
(‘얼티밋 멤버’ > ‘설정’) 페이지에 있는 ‘일반’ > ‘비밀번호 초기화 페이지’ 탭에서 계정 설정에 대한 설정 및 옵션을 변경할 수 있습니다.
• ‘비밀번호초기화 page’의 슬러그는 /password-reset/ 입니다.
• 기본으로 설치된 비밀번호초기화 폼의 숏코드는
[ultimatemember_password]
입니다.
: 모르고 삭제된 경우 이 페이지 만드는 법
– ‘비밀번호 초기화 page’를 새로 만들고 슬러그를 ‘password-reset’으로 수정합니다.
– ‘비밀번호 초기화 page’의 숏코드를 텍스트 편집기에 붙여넣기합니다.
– 상위 페이지 설정 안함으로 합니다.
– (‘얼티밋 멤버’ > ‘설정’)으로 이동 후 ‘일반’ > ‘Pages’ 탭에서 ‘비밀번호초기화 page’를 이 페이지로 설정하시면 됩니다.
[개인정보약관 page] = privacy-policy

개인정보 약관 페이지는 사용자에게 개인정보 사용에 대한 약관을 보여주는 페이지입니다. 별도 숏코드는 없습니다.
: 모르고 삭제된 경우 이 페이지 만드는 법
– ‘개인정보약관 페이지’를 새로 만들고 슬러그를 ‘privacy-policy’으로 수정합니다.
[로그아웃 page] = 숏코드 정보가 업습니다!

위의 비밀번호 초기화나 나의 계정정보는 페이지 삭제시 신규 페이지 생성 및 숏코드 입력 후 해당 페이지를 얼티밋 멤버 Setting에서 재 설정해 주어야 하나 로그아웃은 따로 숏코드가 없습니다.
: 모르고 삭제된 경우 이 페이지 만드는 법
– ‘로그아웃 page’를 새로 만들고 슬러그를 ‘logout’으로 수정합니다.
– 상위 페이지 설정 안함으로 합니다.
– (‘얼티밋 멤버’ > ‘설정’)으로 이동 후 ‘일반’ > ‘Pages’ 탭에서 ‘로그아웃 page’를 이 페이지로 설정하시면 됩니다.
상식적으로 이해해 보면 로그아웃 하는데 특정 페이지에서 무언가 실행시켜야만 하는 폼이 보이는 페이지가 필요 없기 때문입니다.
하지만 정상적으로 동작하기 위해 별도 페이지를 하나 만들고 얼티밋 멤버의 Setting에서 해당 페이지를 로그아웃 페이지로 설정해 주시기 바랍니다.
'IT > 워드프레스' 카테고리의 다른 글
| 라이트세일에서 워드프레스에 무료 HTTPS Cert적용하는 방법 (0) | 2020.05.19 |
|---|---|
| 워드프레스 https에서 공공데이터 오픈 API 사용 방법 - JavaScript기준 (0) | 2020.05.18 |
| 워드프레스에서 자바스크립트 소스를 별도로 사용하는 방법 (1) | 2020.05.16 |
| 워드프레스에서 페이지와 포스트의 차이점은? (0) | 2020.05.14 |
| 워드프레스 아바다 테마 메뉴 상세설명 (0) | 2020.05.13 |








