워드프레스에서 자바스크립트 소스를 별도로 사용하는 방법
워드프레스로 공공데이터를 활용한 사이트를 개발하다 보니 자바스크립트나 JQuery를 종종 사용하게 되는 경우가 있었습니다. 당시에는 두가지 방법(직접 페이지에 소스 삽입 또는 별도 파일 작성 후 파일 호출)로 사용하였는데, 최근에 알게된 유용한 플러그인이 있어 이 방법을 주로 사용하고 있습니다.

먼저 전형적인 자바스크립트와 같은 추가 소스를 개발하여 사용하는 방법은 아래 두가지로 요약됩니다.
1. 원하는 포스트나 페이지에 직접 소스 코드를 입력

첫번쨰는 자바스크립트나 제이쿼리와 같은 소스코드를 직접 포스트나 페이지에 작성하는 방법입니다. 페이지나 포스트를 작성할 때 텍스트 입력 모드가 있는데 이 텍스트 입력모드에서 직접 소스코드를 사용하면 해당 포스트나 페이지에서 해당 자바스크립트 소스를 사용할 수 있습니다.
특히, 제이쿼리와 같은 경우 워드프레스에서는 제이쿼리의 #문구를 jQuery문구로 대체해서 사용해야 한다는 점만 이해하고 변환해서 사용하면 됩니다.
2. 별도 소스코드 파일로 작성하여 호스트에 업로드 후 호출 사용
| function insertJS_shortcode( $atts, $contents ){ $encode = array( '“'=>'"', '”'=>'"', '″'=>'"', '‘'=>"'", '’'=>"'", '<br />'=>'' ); foreach( $encode as $k=>$v ){ $contents = str_replace( $k, $v, wp_strip_all_tags($contents) ); } return '<script>'.wp_kses_decode_entities($contents).'</script>'; } add_shortcode( 'insertJS', 'insertJS_shortcode' ); |
두번째는 소스를 직접 작성 후 파일로 저장하여 페이지에서 호출하여 사용하는 방식입니다. 위의 소스코드를 별도 자바스크립트 소스파일로 저장하여 WP-Contents 폴더 밑에 Plugin 폴더에 저장하여 숏코드 'insertJS'를 호출하여 사용하면 됩니다.
3. 플러그인 사용

위 두가지 방법외 제가 추천하는 방법은 마지막 세번째 방법입니다. 이 방법은 파일로 저장하여 서버에 올린다음 숏코드로 호출하는 등 별도 서버에 접속해 파일 업로드를 할 필요도 없고, 포스트나 페이지에서 직접 소스를 작성하여 활용하다 에러발생하는 것보다 효율적인 것 같습니다.
제가 알게된 플러그인은 Insert PHP Code Shippet이라는 플러그인인데 이 플러그인으로는 바로 작성하여 숏코드 형식으로 자바스크립트나 JQuery를 사용할 수 있습니다.

제가 위 2가지 방법보다 플러그인으로 활용하는 것이 좀더 유용하다는 생각한 이유는 아래와 같습니다.
1번과 같이 직접 포스트나 페이지에 소스코드를 입력할 경우 편집을 위해 해당 포스트나 페이지를 재 오픈 시 소스코드 의 일부가 깨짐현상이 발견함을 확인하였습니다.
2번과 같이 소스코드를 작성하여 별도 파일로 하는 방법은 해당 소스코드의 수정이나 추가가 필요할 경우 FTP와 같은 프로그램이 필요하며 좀 번거롭게 이용해야 합니다.
위 구가지 단점을 보완되는 Insert PHP Shippet플러그인은 Plugin 메뉴어세 Searching하여 설치 및 사용가능하며, 사용 방법은 아래와 같습니다.
1. PHP파일을 먼저 추가합니다.
해당 파일의 이름에 '_(언더바)' 붙을 경우 이름 생성 오류가 발생합니다. 이름은 영문이나 숫자, 공백등으로만 만들어 사용하기 바랍니다.
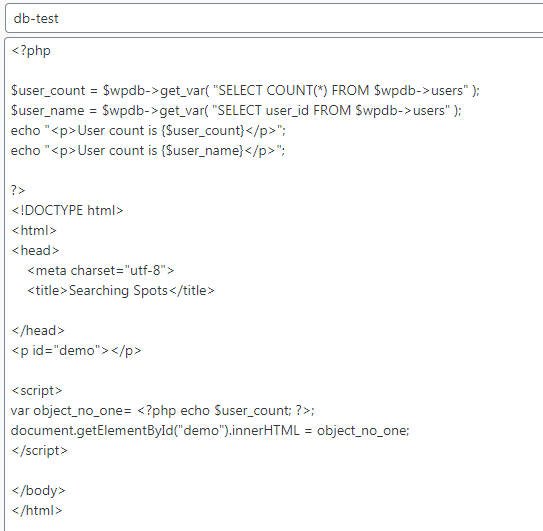
2. 파일 생성 후 소스 코드를 작성합니다.
소스코드는 제일 서두에 '<?php ?>'를 작성 후 원하는 소스코드를 작성하면 사용할 수 있습니다. 예를 들어 자바스크립트를 사용하고 싶다면 '<?php ?><script> --원하는 자바소스 </script>'와 같이 작성하면 됩니다.

3. 마지막으로 작성된 PHP파일의 숏코드를 표시가 되길 원하는 포스트나 페이지에 입력하면 됩니다.
PHP 파일 리스트에 방금 작성하여 저장한 파일의 리스트가 나오고 그 옆에 숏코드나 보여지는 것을 확인할 수 있습니다. 이 숏코드를 원하는 포스트나 페이지에 입력하면 방금 작성한 소스코드가 동작합니다.

추가적으로 앞서 설명드린바와 같이 워드프레스에서 제이쿼리를 사용하기 위해서는 '$'대신 'jQuery'로 변환하여 사용해야 합니다. PHP Snippet플러그인에서 제이쿼리를 사용할 경우 참고하여 작성 후 사용하시기 바랍니다.
'IT > 워드프레스' 카테고리의 다른 글
| 워드프레스 https에서 공공데이터 오픈 API 사용 방법 - JavaScript기준 (0) | 2020.05.18 |
|---|---|
| 워드프레스 회원가입 및 관리 플러그인 - 얼티밋 멤버 (0) | 2020.05.17 |
| 워드프레스에서 페이지와 포스트의 차이점은? (0) | 2020.05.14 |
| 워드프레스 아바다 테마 메뉴 상세설명 (0) | 2020.05.13 |
| 아마존라이트세일에 mysql 접속하는 방법 (0) | 2020.05.04 |








