워드프레스 https에서 공공데이터 오픈 API 사용 방법 - JavaScript기준
안녕하세요 직장인 블로거 입니다. 이번시간에는 워드프레스로 사이트를 개발하는 과정에서 사이트가 https이고 공공데이터를 오픈 api로 호출하여 자바스크립트에서 사용해야 할 경우 사용방법에 대해 설명하겠습니다.
저도 구글 위치정보를 기반으로 공공데이터 오픈 api사용하는 방식에 대해서 개발 진행하다가 여러모로 막혀 알아보던 중 해결책이 아닌 대안책으로 사용하는 방식이라 저와 같은 고민이신 분들에게 나름 Tip이 될 수도 있을 것 같습니다.

먼저 저는 공공데이터를 활용해서 웹사이트를 개발하는 취미를 가지고 있습니다. 아직 1개 사이트만 완성하여 오픈하긴 했는데 많이 부족했었죠. 전문 개발자 분들이 보시기에는 턱없이 낮은 수준의 사이트 일것입니다. 오픈했는데 지금은 임시 폐쇄상태입니다. (나중에 보완해서 한번 더 오픈해 보려구요)
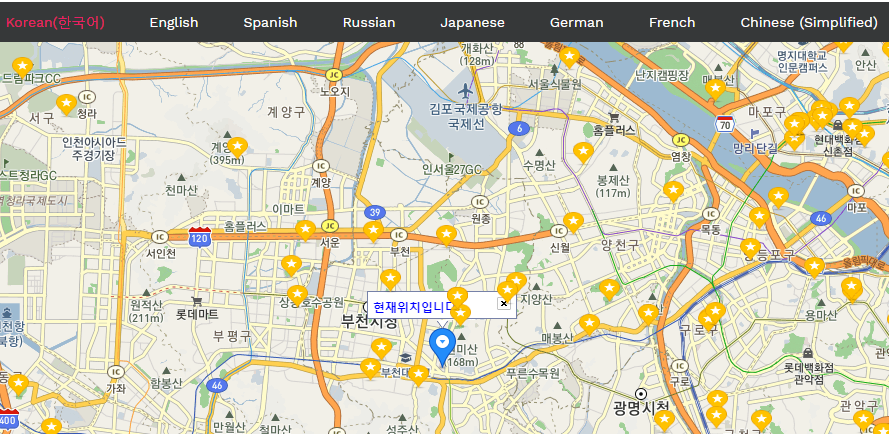
사이트의 성격은 사용자의 위치를 추적하여 위치 기반의 관광지 정보를 맵으로 알려주고 상세정보를 부가적으로 알려주는 사이트 입니다.
한국어 외 7가지 다른 국가(스페인, 독일, 프랑스, 미국, 러시아, 중국, 일본) 언어로도 서비스 되도록 구성해 보았지요.
해당 사이트는 공공데이터 포털의 오픈API를 사용하여 개발해 보았는데 여기서 큰 시행착오가 하나 있었습니다. 그것은 바로 https환경에서 자바스크립트로 오픈 API의 데이터를 호출하지 못하는 현상이었습니다.
소스가 잘못되었나 하고 소스 수정만 며칠이 걸리고 하다 정보를 좀 찾아보닌 https에서는 공공데이터 포털의 오픈API를 사용하지 못한다고 하는 애기가 있더라구요.

일단 이 부분이 왜 그런지, 이 애기가 맞는지 알아보기보다는 제 개발 사이트의 성격상 필히 https를 사용해야 하고 자바스크립트도 사용해야 하기에 대안을 찾아 보았습니다.
그 대안의 결론은 바로 PHP로 오픈API를 호출하고 PHP로 받아들인 데이터를 자바스크립트로 전달해서 사용하는 방법이었습니다.
저는 워드프레스 원페이지에 PHP와 자바스크립트 소스를 둘다 사용하였기에 소스 내용은 아래와 같습니다. 다시 설명하면 별도로 PHP파일과 자바스크립트파일이 존재하는게 아닌 하나의 PHP파일에 자바스크립트를 포함 시킨것 입니다.
(정확히 말하면 워드프레스에서 제공하는 PHP소스를 사용할 수 있는 플러그인을 사용하였고(Insert PHP Shippet) 여기서 작성하는 PHP파일안에 자바스크립트를 포함시킨 것입니다).
*소스코드 샘플
<?php
$ch = curl_init();
$url = 'http:/api.visitkorea.or.kr/openapi/service/rest/KoeService/areaBasedList?serviceKey='본인의 서비스 키 입력'&numOfRows=1000&pageSize=10&pageNo=1&startPage=1&MobileOS=ETC&MobileApp=AppTest&listYN=Y&arrange=A";
curl_setopt($ch, CURLOPT_URL, $url . $queryParams);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($ch, CURLOPT_HEADER, FALSE);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
$response = curl_exec($ch);
curl_close($ch);
var_dump($response);
$object = simplexml_load_string($response );
$contentId = $object->body->items->item->contentid;
?>
<script>
var object= <?php echo $contentId; ?>;
document.getElementById("demo").innerHTML = object;
</script>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Test</title>
</head>
<body>
<p id="demo"></p>
</body>
</html>
이해하자면 PHP로 공공데이터 오픈 API를 호출하여 PHP변수에 저장하고, PHP변수를 자바스크립트 변수에 다시 넣어 자바스크립트 소스에서 사용하는 방법입니다.
위 소스를 실행하기 위해 HTML에서 '<p id="demo"></p>'를 실행해 보면 PHP에서 받아온 변수 값 $contentId가 자바스크립트롤 통해 HTML상에 표시되는 것을 볼 수 있습니다.
https로 공공데이터 오픈API를 통해 사이트 개발을 하다 위와 같은 사유로 막히신 분들은 위 대안에 대한 사용도 참조해 보시기 바랍니다.
그럼 Insert PHP Snippet 플러그인을 사용하여 https 환경에서 공공데이터 자바스크립트 소스를 사용하는 방법을 설명하겠습니다.
1. Insert PHP Snippet 플러그인 설치 및 활성화

먼저 위와 같이 PHP와 자바스크립트를 한 페이지에 작성하여 숏코드로 사용할수 있는 기능을 지원하는 플러그인을 설치하여야 합니다. 워드프레스 대쉬보드의 플러그인 메뉴에서 Insert PHP Snippet플러그인을 검색하여 설치 및 활성화 하시기 바랍니다.
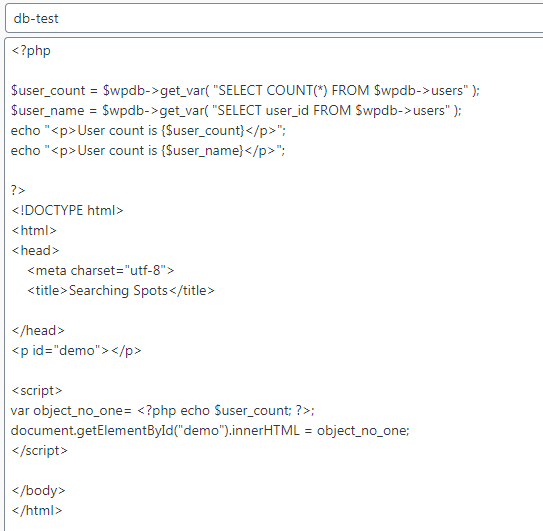
2. 신규 PHP 소스 작성 및 저장
다음으로 원하는 자바스크립트 소스를 작성합니다. Add New PHP Code Snippet을 눌러 신규 소스 코드 입력창을 열은 다음 처음 <?php ?>을 입력하여 PHP 파일임을 선언하고 공공데이터를 호출하도록 합니다.

그다음 <script></script>사이에 원하는 자바스크립트 소스를 입력하여 위의 PHP에서 받아들인 공공데이터 값을 자바스크립트에서 사용할 수 있도록 개발합니다.
참고로 PHP변수 값을 자바스크립트로 이관하기 위해서 사용하는 명령어는 'var object= <?php echo $contentId; ?>;'입니다. object라는 자바스크립트 변수에 contentId란느 PHP변수 데이터를 치환하는 명령어 입니다.
이렇게 작성된 파일의 명을 입력하여 최종적으로 저장하면 해당 파일의 숏코드가 생성됩니다. 이 숏코드를 사용하면 워드프레스 사이트에서 자바스크립트를 사용할 준비가 됩니다.
3. PHP소스파일 숏코드 Copy

이제 만들어진 파일의 숏코드를 Copy합니다. 향 후 이 숏코드를 가지고 있는 페이지가 어디인지 관리를 하면 소스파일 수정이 용이하므로 이력관리를 잘 하기 바랍니다.
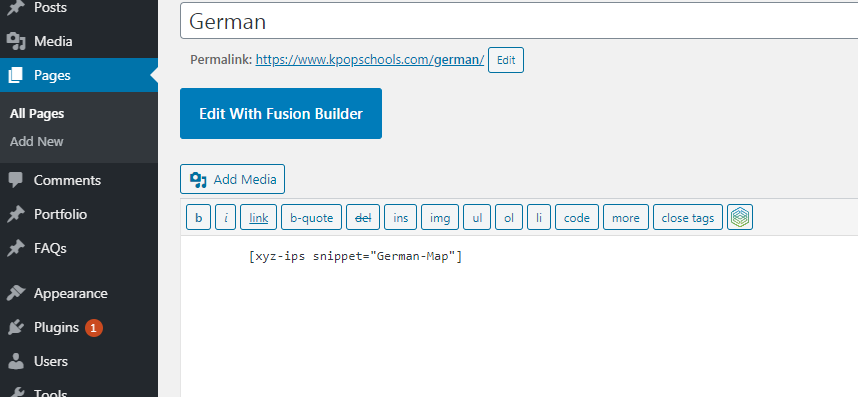
4. 해당 소스코드를 표시하고자 하는 워드프레스 포스트나 페이지에 숏코드 삽입

마지막으로 숏코드를 원하는 포스트나 페이지에 입력하면 끝입니다. 이렇게 작업을 하면 https환경에서도 자바스크립트로 공공데이터를 호출하여 화면에 표시할 수 있는 워드프레스 웹사이트 개발을 할 수 있습니다.
'IT > 워드프레스' 카테고리의 다른 글
| 워드프레스 http -> https로 자동 리다이렉트 설정 방법 (0) | 2020.05.23 |
|---|---|
| 라이트세일에서 워드프레스에 무료 HTTPS Cert적용하는 방법 (0) | 2020.05.19 |
| 워드프레스 회원가입 및 관리 플러그인 - 얼티밋 멤버 (0) | 2020.05.17 |
| 워드프레스에서 자바스크립트 소스를 별도로 사용하는 방법 (1) | 2020.05.16 |
| 워드프레스에서 페이지와 포스트의 차이점은? (0) | 2020.05.14 |








