워드프레스 아바다 테마 메뉴 상세설명
워드프레스에서 판매하고 있는 다양한 테마 가운데 아바다와 The7 테마는 특히 많이 팔리고 좋은 평을 받고 있는 테마 입니다. 저도 물론 둘다 사용하고 있구요. 이 중 아바다는 워드프레스 기본 메뉴 외 자체적으로 제공하는 추가 메뉴가 있는데. 이 메뉴만 잘 활용해도 아바다 테마 한가지로 다양한 스타일의 사이트를 만들어 볼 수 있습니다.

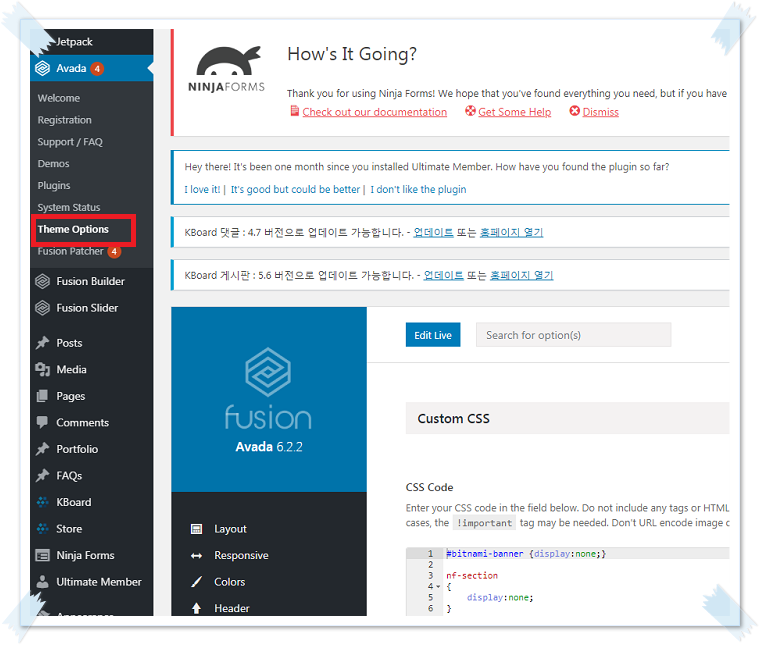
테마 옵션이라는 메뉴는 아바다 테마 설치 후 대쉬보드에서 아바다 -> 테마 옵션으로 들어가면 볼 수 있습니다. 여기서 보여지는 많은 옵션들에 대하여 이해가 쉽도록 설명하도록 하겠습니다.

1. Layout
레이아웃은 사이트의 전체적은 구조를 변경할 수 있도록 지원하는 옵션입니다. 사이트는 기본적으로 풀확장형(wide)과 박스형(boxed)로 나누어 지는데 이 두가지중 한가지를 선택하여 사용합니다.
또한 컨텐츠 간격(Padding)과 사이드바 스타일(넓이 등)을 변경할 수도 있습니다.
2. Responsive
모바일과 PC에 보여지는 디자인에 대한 반응형 변환을 지정할 수 있습니다. 모바일 변환 넓이 기준(Breakpoint) 등을 지정할 수 있으며 최소 폰트 사이즈의 지정등 추가 설정이 가능합니다.
3. Colors
테마에 적용되는 색상을 지정할 수 있으며, 사이트 요소에 적용되는 색상의 기본 색상도 지정이 가능합니다.
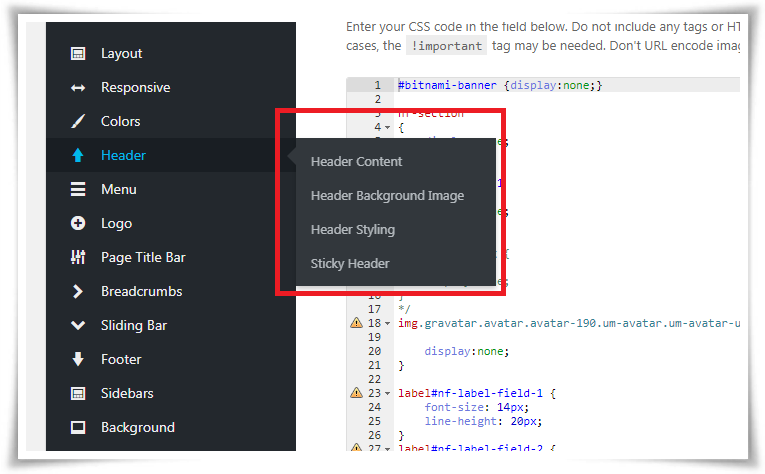
4. Header

- Header Content
사이트 헤더 모양과 위치를 지정할 수 있습니다. Top, Left, Right 위치 지정과 7가지 헤더 디자인이 제공됩니다. 소셜링크나 광고 배너등을 추가할 수 있는 헤더 디자인도 있습니다.
- Header Background Image
헤더 백그라운드에 적용되는 이미지를 지정할 수 있습니다.
- Header Styling
Header Shadow나 풀사이드 헤더 디자인을 지정할 수 있으며 헤더 백그라운드 색상도 지정가능 합니다.
- Sticky Header
스티키 헤더(고정 헤더)를 설정할 수 있으며 스티키 헤더의 색상등과 같은 스타일도 지정 가능합니다. 여기서 말하는 스티키 헤더는 사이트 페이지를 하단으로 내려도 메인 메뉴가 상단에 고정되도록 하는 기능입니다.
5. Menu
- Main Menu
메인메뉴의 디자인을 설정합니다. Highlight Style, Highlight Bar Size, Main Menu Item Padding 등과 같은 스타일을 설정할 수 있습니다.
- Flyout Menu
Flyout메뉴는 + 표시로 추가 지정할 수 있는 메뉴 입니다. Flyout Menu는 Header 옵션 메뉴에서 #6 스타일을 설정하면 사용할 수 있습니다.
- Secondary Top Menu
2차 메뉴(Drop Menu)의 디자인을 수정합니다. Divider Color, Dropdown Background Color, Background Hover Color 등의 스타일을 지정할 수 있습니다.
- Mobile Menu
모바일에서 보여지는 메뉴의 디자인을 수정합니다. 모바일 메뉴 디자인은 Classic, Modern, Flyout이 있으며 Classic은 메뉴에 'Go To'가 표시되며 Modern은 더보기 마크가 표시되는 구조입니다. Flyout 메뉴는 메뉴 클릭 시 화면 촤측에서 메뉴가 날아와 화면 전체에 메뉴를 표시해 주는 구조입니다.
- Mega Menu
메가메뉴의 디자인을 수정합니다. Title Size, Dropdown Item Padding, Item Divider등의 스타일을 지정할 수 있습니다.
- Main Menu Icons
메인 메뉴의 아이콘 디자인을 설정할 수 있습니다.
6. Logo
- Logo
디폴트 로고, 스티키 헤더 로도 등을 설정할 수 있습니다.
- Favicon
페비콘을 설정할 수 있습니다. 페비콘 이미지를 업로드하여 사용할 수도 있고, 애플 아이패드와 아이폰에서 사용할 패비콘을 업로드하여 사용할 수 있습니다.
7. Page Title Bar
페이지 타이틀 바를 표시할지, 표시한다면 디자인은 어떻게 변경할지 등을 설정할 수 있습니다.
8. Breadcrumbs
브리드크럽의 디자인을 설정할 수 있습니다. Breadcrumbs Separator, Font Size 등의 스타일을 변경 관리합니다.
9. Sliding Bar
슬라이딩 바의 활성화 여부와 디자인을 설정할 수 있습니다. 데스크탑과 모바일 각각 활성여부를 선택할 수 있으며, 슬라이딩 바의 위치를 Top, Right, Bottom, Left로 나누어 위치하게 할 수 있습니다.
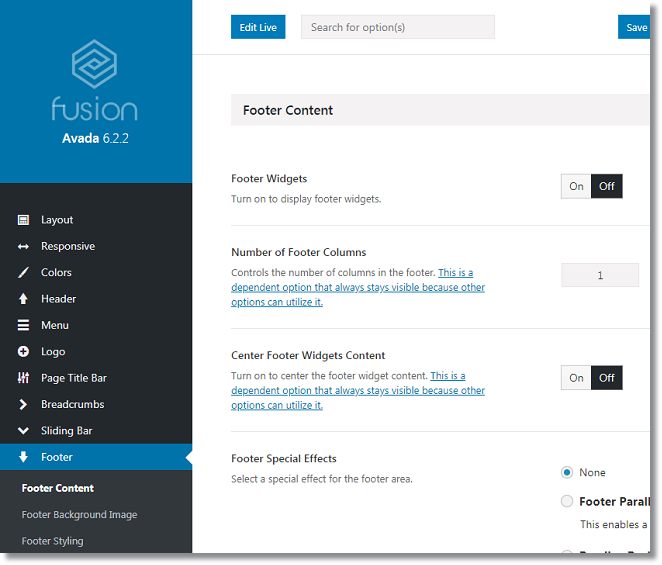
10. Footer

- Footer Content
사이드바 하단의 푸터 영역의 디자인을 설정할 수 있습니다.
- Footer Background Image
사이드바 하단 푸터의 백그라운드 이미지를 설정할 수 있습니다.
- Footer Styling
사이드바 하단 푸터의 스타일을 꾸밀 수 있습니다. 100% Width, Padding, Background Color 등의 디자인을 수정할 수 있습니다.
11. Sidebars
- Sidebar Styling
사이드바의 스타일을 설정할 수 있습니다. 페이지를 스크롤링 하여도 사이드바 위치가 고정되는 스티키 옵션을 지정할 수 있으며, Padding, Background Color 등의 디자인을 변경할 수도 있습니다.
- Pages
특정 사이드 바가 사이트 전체 페이지에 나올 수 있도록 설정할 수 있습니다.
- Portfolio Posts
특정 사이드 바가 사이트 전체 포트폴리오 포스트에 나올 수 있도록 설정할 수 있습니다.
- Portfolio Archive
특정 사이드 바가 사이트 전체 포트폴리오 검색결과 내역에 나올 수 있도록 설정할 수 있습니다.
- Blog Posts
특정 사이드 바가 사이트 전체 블로그 포스트에 나올 수 있도록 설정할 수 있습니다.
- Blog Archive
특정 사이드 바가 사이트 전체 블로그 검색결과 내역에 나올 수 있도록 설정할 수 있습니다.
- Search Page
특정 사이드 바가 사이트 검색결과 내역에 나올 수 있도록 설정할 수 있습니다.
12. Background
- Page Background
백그라운드 이미지와 색상, 패턴을 설정할 수 있습니다.
- Main Content Background
메인 컨텐츠의 색상과 이미지를 설정할 수 있습니다.
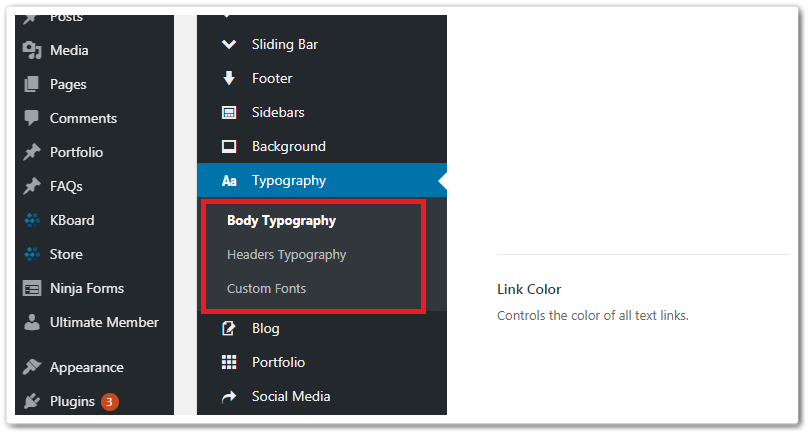
13. Typography

- Body Typography
바디 영역의 폰트에 대한 종류, 크기, 색상 및 링크에 대한 색상을 설정할 수 있습니다.
- Header Typography
헤더 영역의 폰트에 대한 종류, 크기, 색상 및 링크에 대한 색상을 설정할 수 있습니다.
- Custom Fonts
별도 폰트를 개발하여 업로드 및 사용할 수 있습니다.
14. Blog
- General Blog
블로그의 상단에 타이틀 바의 활성 유무나 블로그 검색결과 디자인등을 설정할 수 있습니다.
- Blog Single Post
싱글 블로그에 대한 디자인을 설정할 수 있습니다. 100% Width, 특성이미지 활성화 여부, Next Pagination 활성화 여부 등의 추가 기능의 설정이 가능합니다.
- Blog Meta
커맨트나 더읽기 기능 등 블로그 상세 추가 기능에 대한 설정을 지정할 수 있습니다.
15. Portfolio
- General Portfoilo
포트폴리오 구조에 대한 스타일 설정이 가능합니다. 아카이브 레이아웃을 그리드나 Masonry로 변경사용 할 수 있으며, 아카이브 컬럼수, 아카이브 컬럼 간격 등의 추가 설정을 할 수 있습니다.
- Portfolio Single Post
포트폴리오에 대한 디자인을 설정할 수 있습니다.
16. Social Media
- Social Media Icons
사용중인 소셜미디어를 사이트에 추가할 수 있습니다.
- Header Social Icons Styling
헤더 영역에 표시되는 소셜 아이콘의 디자인을 설정할 수 있습니다.
- Footer Social Icons Styling
푸터 영역에 표시되는 소셜 아이콘의 디자인을 설정할 수 있습니다.
- Social Sharing Box
소셜 공유박스의 디자인과 아이콘 폰트 사이즈 수정이 가능합니다. 또한 페이스북이나 트위터와 같은 추가적은 소셜미디어가 표시되도록 설정 가능합니다.
17. Slideshows
페이지나 포스트 하단에 보여지는 소셜 공유 박스의 디자인을 설정할 수 있습니다.
18. Elestic Slider
Elestic Slider의 애니메이션 효과나 넓이와 같은 디자인을 설정할 수 있습니다.
19. Lightbox
Lightbox의 활성화 설정이나 디자인, 텀프네일 상 위치등을 설정할 수 있습니다.
20. Contact Form
- Contact Form
컨택트 폼 사용 시 자동입력방지 폼 사용 등 폼 페이지에 적용되는 추가 기능을 설정할 수 있습니다.
- Google Map
구글 맵 API를 발급받아 지도를 삽입할 수 있습니다.
- Google Map Styling
삽입된 구글맵의 디자은을 수정할 수 있습니다.
21. Search
- Search Form
사이트 내 내용을 검색하는 위젯의 활성화 여부와 스타일을 지정할 수 있습니다.
- Search Page
검색폼의 검색결과 보여지는 페이지의 디자인과 페이지 넘기기 등의 기능을 설정할 수 있습니다.
22. Privacy
사용자 쿠키의 수집등 정보를 수집하는 것에 대한 동의를 구하는 폼을 활성화 및 스타일을 설정할 수 있습니다.
23. Extra
- Miscellaneous
사이드바의 기능(Hover, Click)나 이미지에 표시되는 추가 이미지(오버레이), 더읽기 문구의 디자인 등을 설정할 수 있스습니다. 저도 이 메누의 기능은 잘 몰랐는데 정리하면서 하나 배웠네요.
- Related Posts / Projects
연관 포스트의 표시 방식이나 표시 포스트 수, 간격 등의 디자인까지 설정할 수 있습니다.
- Featured Image Rollover
포스트나 페이지의 특정 이미지가 표시되는 디자인 및 추가 기능(Rollover 시 변화 등)을 설정할 수 있습니다.
- Pagination
페기네이션은 전체글을 페이지 단위로 나누어 페이지별로 보여지게 하는 기능으로 페기네이션 표시되는 위치의 디자인(높이, 넓이 등)과 보더 크기 등의 디자인을 설정할 수 있습니다.
- Forms Styling
사이트에서 사용되는 일반적인 폼(컨택트 폼 포함)에 대한 백그라운드 색상, 크기, 텍스트 색상 등의 디자인을 설정할 수 있습니다.
- Grid / Masonry
블로그 스타일이나 포트폴리오 스타일을 그리드로 설정하였을 경우 추가적인 디자인(그리드 박스 색상 등)을 설정할 수 있는 메뉴입니다.
24. Advanced
- Code Fileds (Tracknig etx.)
구글 애드센스에서 제공하는 광고 배너 코드나 구글 애널리틱스와 같은 사이트 분석 트랙킹 코드를 삽입하여 설정할 수 있는 메뉴입니다.
- Theme Features
스크롤링 시 스피드나 퓨전 빌더에서 제공하는 코드 블록 요소의 디자인을 설정할 수 있는 메뉴입니다.
25. Performance
jpeg과 같은 이미지파일은 품질이나 사이즈 등 사이트 속도와 성능에 영향을 주는 요소에 대한 설정 메뉴입니다.
26. Custom CSS
CSS파일의 직접적인 수정 없이 추가나 변경이 필요한 CSS Class, ID 등의 문구를 이 메뉴에서 추가함으로써 변경 가능합니다.
27. Fusion Builder Elements
아바다에서 추가로 제공하는 퓨전 빌더에서 사용되는 요소들에 대한 추가, 변경, 삭제를 할 수 있는 메뉴입니다.
28. Import/Export
아바다 테마에서 사용되는 각종 파일들의 백업과 복구를 할 수 있도록 지원하는 메뉴입니다.
'IT > 워드프레스' 카테고리의 다른 글
| 워드프레스에서 자바스크립트 소스를 별도로 사용하는 방법 (1) | 2020.05.16 |
|---|---|
| 워드프레스에서 페이지와 포스트의 차이점은? (0) | 2020.05.14 |
| 아마존라이트세일에 mysql 접속하는 방법 (0) | 2020.05.04 |
| 아마존 라이트세일 비트나미 아이콘 삭제하는 두가지방법 (0) | 2020.05.04 |
| 웹호스팅 장단점 비교 - 아마존라이트세일 vs 카페24 (0) | 2020.05.04 |








