꽤 괜찮은 워드프레스 팝업 플러그인 - Popup Builder Plugin
"팝업은 워드프레스 홈페이지 내 공지를 하기 위한 최적의 방법"
"다양한 유료, 무료 팝업 플러그인 있지만 Popup Builder가 현재는 제일 괜찮은 듯"
이번시간에는 워드프레스 추가기능 중 꽤나 유용한 팝업 플러그인 하나를 소개하려고 합니다. 제가 올해 워드프레스 홈페이지 하나를 만들어 드린적이 있는데 기존 ASP 홈페이지를 리뉴얼 하는거였써요. 모 구성이나 디자인 동일 수준으로 가는거라 크게 어려운 부분은 없었는데 기존 ASP 홈페이지가 너무 개판 5분전이라 추가적인 필요 기능이 꽤 많아 보이더라구요.

그 중 으뜸으로 팝업 기능이 필요해 보였습니다. 해당 홈페이지의 기능 특성상 다수의 홈페이지 회원이 봐야 할 중요내용이 있음에도 불구하고 그냥 게시판에 게시하는 수준이라 어찌보면 중요 내용을 놓칠 수 있는 상황이 다분히 있어 보이더라구요.
그래서 워드프레스 홈페이지로 리뉴얼 하면서 팝업 기능을 추가로 넣어 주기로 마음 먹었습니다. 제가 써봤던 몇가지 워드프레스 팝업 플러그인 중 오늘 소개할 Popup Bulider 플러그인을 적용해 보았죠.
"워드프레스 팝업 플러그인 Popup Builder 설치방법"
이 워드프레스 팝업 플러그인은 기본은 무료 버전입니다만 추가 기능이 필요해 사용하려면 유료 버전 구입 후 가능합니다. 아마 워드프레스의 대부부의 무료 테마나 플러그인에서 이런 방식의 결재 유도를 하고 있을 꺼예요. 그런데 굳이 무료 기능으로도 충분하다면 유료는 구입을 안하셔도 되구요. 그럼에도 불구하고 유료 구매 비용이 그리 많지 않으니 사이트에 꼭 필요하다면 유료로 구매해도 괜찮습니다. 지금은 무료 기능으로만 설명하도록 하겠습니다.

- 워드프레스 대쉬보드에 로그인 합니다.
- 플러그인 추가 메뉴로 이동합니다.
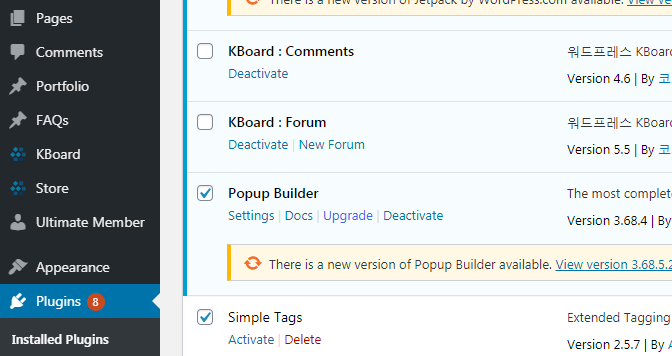
- 플러그인 검색 창에서 'Popup Builder'를 입력한 후 검색하면 해당 플러그인이 조회됩니다. Install -> Active 까지 진행하여 플러그인을 활성화 하도록 하세요.
설치방법은 위에 3가지 단계면 끝! 간단하죠? 이제 이렇게 설치 및 활성화 된 Popup Builder 플러그인 메뉴에서 원하는 팝업을 만들어 배포하면 됩니다. 그럼 다음으로 어떻게 팝업을 만들고 게시하는지 알아보도록 하죠
"워드프레스 팝업 플러그인 Popup Builder 사용 방법"
이 Popup Builder 워드프레스 팝업 플러그인에서 팝업을 만드는 유형은 몇가지가 있습니다만 일단 간단히 두가지 정도만 알아보고 넘어갈께요. 저도 이 두가지만 적용해서 쓰고 있구요. 다 알아도 좋은데 이정도만 알아도 워드프레스 사이트에서 팝업 게시하는데 큰 문제는 없습니다.

1) 이미지로 팝업 만들기
먼자 이미지로 팝업을 만들 수 있습니다. 우선 팝업에 사용할 이미지를 하나 준비해 두도록 하세요. 저는 포토스케이프라는 무료 이미지 편집 프로그램을 사용하고 있습니다. 파워포인트로 만들어도 되구요 윈도우 기본프로그램인 그림판으로 만들어도 됩니다. 사이즈는 팝업 게시 사이즈가 될테니 적당히 가로 600에 세로 500정도로 된 이미지면 될 것 같습니다.
입체감있는 사진 만들기! 무료 사진편집 프로그램 포토스케이프
안녕하세요 직장인 블로거 입니다. 이번 시간에는 제가 여러모로 유용하게 사용하게 있는 무료 사진 편집 프로그램 '포토스케이프'의 주요 기능 중 사진을 입체감 있게 변환하는 기능에 대해서
funfundata.tistory.com

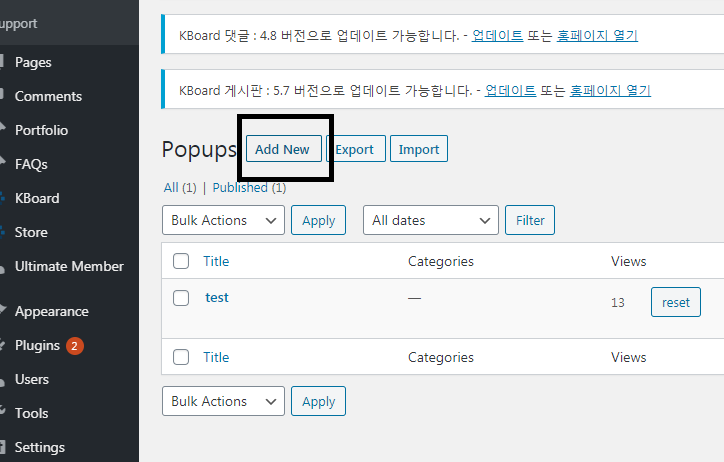
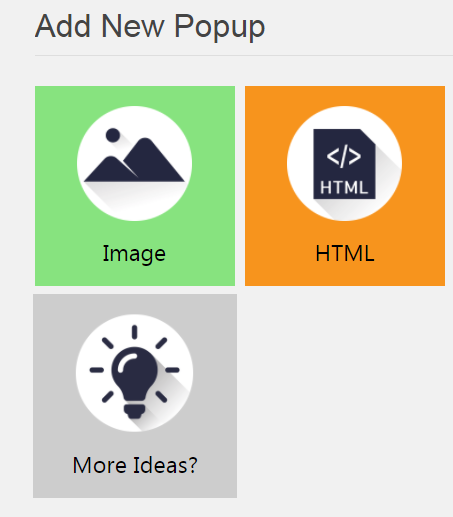
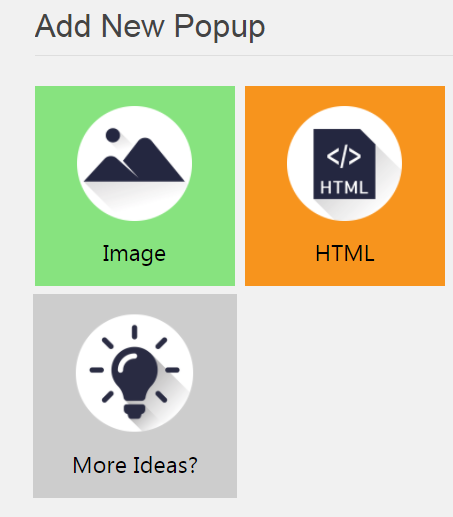
- 먼저 새로 팝업 만들기를 클릭하여 이미지를 클릭합니다.
- 팝업 작성 창에서 이미지를 업로드 하도록 합니다.
- 팝업 발행하기를 누르면 끝!

이렇게 이미지로 팝업을 간단히 만들 수 있습니다만 아직 이 팝업이 워드프레스 홈페이지에서 어떻게 표시될지, 특정 페이지를 방문자가 접속할 때 보여지게 할건지, 몰 클릭했을 때 표시되게 할건지를 안정했써요. 이건 조금만 있다가 다시 설명할꼐요.
2) 텍스트로 팝업 만들기
이미지와 마찬가지로 만들 수 있습니다. 단, 이미지가 아닌 HTML로 선택만 하면 됩니다.

- 먼저 새로 팝업 만들기를 클릭하여 HTML를 클릭합니다.
- 팝업 될 텍스트를 입력합니다.
- 팝업 발행하기를 누르면 끝!
3) 워드프레스 팝업 플러그인 Popup Builder 옵션 설정 방법
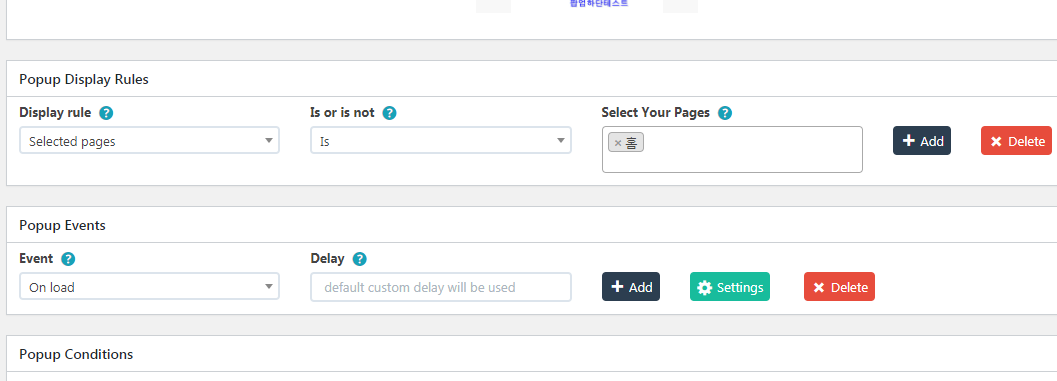
이제 마지막으로 만들어진 팝업이 표시되는 옵션을 설정합니다. 발행 전 팝업 제작 창 하단에 있는 옵션이구요 전 어느 특정 페이지를 방문자가 접근할 떄 이 팝업이 발생되도록 설정할 꺼예요.

- 하단에 popup display rules 옵션을 선택합니다.
- 연결될 페이지를 입력합니다. 이름을 입력하면 출력되는 구조예요.
- 최종 발행하기를 누르면 끝!

'IT > 워드프레스' 카테고리의 다른 글
| 오픈API와 워드프레스로 전국 전월세 현황 웹사이트 개발(개발일지 1) (13) | 2023.08.04 |
|---|---|
| 위드프레스 아바다(Avada) 테마 사이트 백업 및 복구 방법 (12) | 2020.11.09 |
| 워드프레스 로그인 / 로그아웃 기능 만글기 - 얼티밋 멤버 플러그인(무료) (4) | 2020.06.23 |
| 워드프레스 사용자 등급 별 메뉴 구성 및 권한 설명 (2) | 2020.06.19 |
| 워드프레스 기초 강좌 - 워드프레스 메뉴 만드는 방법(상세) (3) | 2020.06.14 |








