워드프레스 기초 강좌 - 워드프레스 메뉴 만드는 방법(상세)
워드프레스를 하기 위해 여러 기초적인 학습이 있습니다. 가장 기본적인 웹사이트 환경의 이해(호스팅과 도메인의 관계, 호스팅이 웹 서비스 되는 구조 등)부터 기본 기술(DB, FTP 등)을 이해하는 학습을 말합니다.
워드프레스에도 2가지 서비스 유형이 있습니다. 파일을 다운받아 호스팅에 직접 설치하여 사용하는 방식과 워드프레스 사이트에 계정가입하여 네이버나 티스토리 처럼 로그인하여 사용하는 방식으로 제공됩니다. 하지만 사이트의 구조를 변경하거나 디자인 수정등을 원하신다면 계정가입 방법은 어울리지 않을 수 있습니다.

저는 보통 설치형으로 워드프레스를 사용하는데 사이트의 변경이나 추가 수정, 신규 업데이트 등을 하는데 수월합니다. 다만, 사전에 공부해야 할 부분이 있고 충분히 이해가 되지 않는다면 워드프레스 자체가 어려워 흥미가 떨어질 수 있습니다.
워드프레스 기초적인 학습에 대한 개념은 별도 포스팅으로 설명하겠습니다. 오늘 이번시간에는 워드프레스 뿐만 아니라 보통의 웹 사이트에서 필요한 메뉴를 만드는 방식을 설명하겠습니다.
그전에 이 메뉴를 만들고 배치하기 위해 간단히 워드프레스 구조에 대해 이해하면 좋습니다.
○ 워드프레스 사이트 구조 이해
- Header
사이트의 위치 상 가장 위에 해당하는 부분입니다. Header라는 표기로 다양한 메뉴에서 사용하므로 Header의 위치를 알아두시기 바랍니다. 이번 포스팅에서는 Header에 메뉴를 만들어 적용하는 방식을 설명합니다.
- Main
일반적인 사이트의 콘텐츠가 만들어져 보여지는 위치 입니다. 사이트의 중간 위치이구요 Main을 꾸미는 방식에 따라 사이트의 전체적인 디자인이 변경됩니다. CSS나 HTML을 잘 알아두면 더 멋진 디자인의 워드프레스 사이트를 만들거나 수정, 관리할 수 있습니다.
- Sidebar
사이트 좌, 우측 위치를 의미합니다. Siderbar에는 다양한 추가 기능을 Add할 수 있는데 워드프레스에서는 이런 추가 기능을 위젯이라고 표현하며, 워드프레스 대쉬보드에 별도 '위젯'메뉴가 포함되어 있습니다.
- Footer
사이트의 가장 하단을 의미합니다. 보통 사이트에서 Footer 영역에는 사이트 소유자의 주소나 회사 대표자 명, 저작권 소유자를 표기하고 있습니다. 워드프레스에서는 이 Footer 영역에 별도 메뉴를 구성할 수 있습니다.
○ 워드프레스 메뉴 만드는 방법
이제 워드프레스 메뉴를 만들어 보도록 하겠습니다. 먼저 워드프레스 메뉴를 만들고 구성하기 위해 워드프레스 대쉬보드에 로그인 하여야 합니다. 로그인하는 방식은 사이트 주소 뒤에 /wp-admin 또는 /wp-login.php를 추가하여 표시되는 로그인 창에서 아이디 및 패스워드 입력으로 가능합니다.

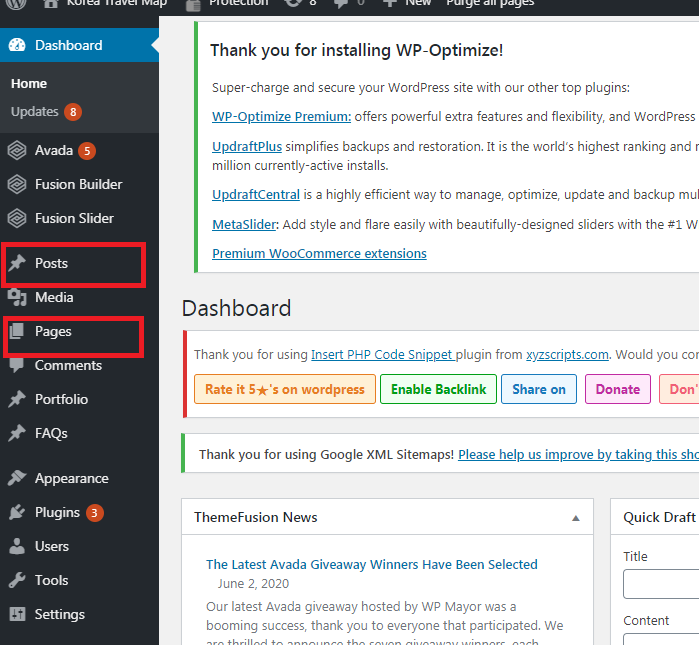
1. 메뉴를 구성하기 위한 페이지 만들기
처음 메뉴에 포함될 만한 페이지를 만들어야 합니다. 그 전에 우선 메인 메뉴의 구성이 어떻게 구성될 지 고민이 필요합니다. 보통 메뉴는 정적인 내용(쉽게 변하지 않는 구조)으로 만들어 지는게 일반적이라 페이지를 만들고 그 페이지 항목을 사용하여 메뉴를 만드는 방식이 사용됩니다.
2. 메뉴를 구성하기 위한 포스트 만들기
만약 메뉴가 정적인 내용이 아닌 동적인 내용(자주 변하는 구조)로 만들려면 이 포스트를 작성하여 메뉴를 구성할 수도 있습니다. 또는 페이지로 만들이 않고 포스트로 만들어도 그 내용을 쉽게 변하지 않게 관리할 수도 있습니다만, 사이트의 일관된 관리를 위해 정적인 내용(페이지), 동적인 내용(포스트)로 구분하여 메뉴 구성하는게 좋습니다.
3. 메뉴를 구성하기 위한 카테고리 만들기
이 카테고리는 워드프레스의 포스트를 위해 사용됩니다. 포스트를 별도의 그룹으로 지정하는 것을 카테고리라고 하며 카테고리에 속한 포스트는 카테고리 메뉴 클릭 시 일괄적으로 보여집니다. 화면에 표시되는 포스트 유형을 리스트나 다양한 유형으로 지정할 수도 있으며, 이런 표시 유형은 워드프레스 테마에서 지원하는 기능에 따라 달라집니다(저는 현제 워드프레스 아바다 유료 테마를 사용하는데 6가지 포스트 표시 유형을 제공하고 있습니다).
4. 메인 메뉴 만들기

이제 만들어진 페이지, 포스트, 또는 카테고리로 메뉴를 구성하도록 합니다. 대쉬보드 메뉴중 표현 -> 메뉴 항목으로 이동하여 main menu라는 타이틀을 가지는 메뉴를 하나 만들도록 합니다. 초기에 이 메뉴로 이동하였을 때 아무 메뉴도 생성되어 있지 않으며 create menu 탭을 클릭 메뉴명을 입력(main menu)한 후 저장하면 됩니다.

이렇게 만들어진 main menu에 위에서 준비한 페이지, 포스트, 또는 카테고리를 메뉴 좌측에서 드래그앤 드랍으로 메뉴창으로 이동하도록 합니다. 이동된 창에서 메뉴가 보여지는 순서를 변경할 수 있으며 메뉴 하위에 있는 자식 메뉴로도 설정할 수도 있습니다.

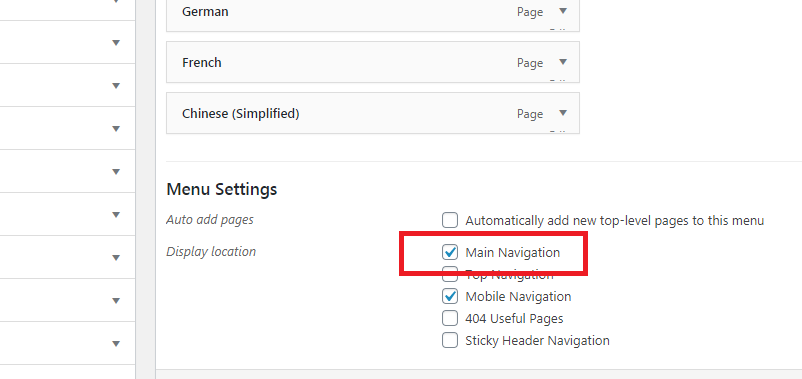
마지막으로 하단에 Top menu 옵션을 클릭한 후 저장을 누르면 이 main menu가 워드프레스 사이트의 기본 메뉴로서 구성되게 됩니다.
5. 사이드 바 메뉴 만들기(옵션)
별도의 메뉴를 추가로 만들거나 만들어진 main menu를 사이드 바에 표시할 수도 있습니다. 우선 만들어진 대쉬보드 위젯 영역으로 이동하여 menu 위젯을 blog sidebar에 추가한 후 main menu를 추가하면 사이드 바에 메인메뉴가 추가됩니다.
이 사이드 바가 표시되는 워드프레스 메인 페이지(또는 포스트)에서 구조가 사이드 바 표시 구조이고, 표시되는 사이드바 위젯이 blog sidebar로 지정되었다면 사이드바에 메뉴 만들기가 완성됩니다.
6. 푸터 메뉴 만들기(옵션)
마지막으로 푸터에 메뉴를 구성할 수도 있습니다. '5. 사이드 바 메뉴 만들기(옵션)'와 만드는 방식은 동일하며 위젯이 blog sidebar가 아닌 footer 위젯에 추가하면 됩니다(만약 메인 페이지나 포스트에서 footer 표시 제한이 걸려 있다면 메뉴가 포함된 footer 위젯이 표시되지 않을 수 있으니 참고하시기 바랍니다).